Сжимаем изображения в Photoshop без потери качества

Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы "весят" немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение "jpeg/jpg". Но может быть и "gif" или "png". Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в "старых" редакциях софта.
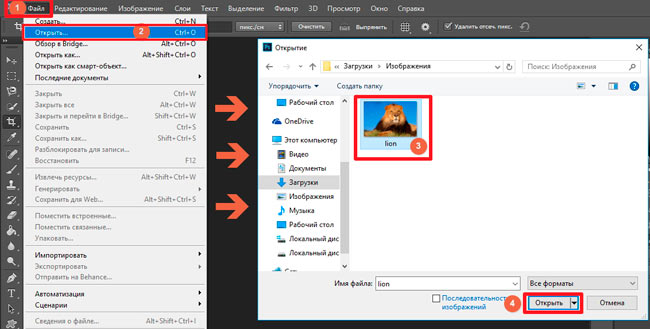
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню "Файл" или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в "Файл" и там кликаем по варианту "Сохранить для Вэб...":
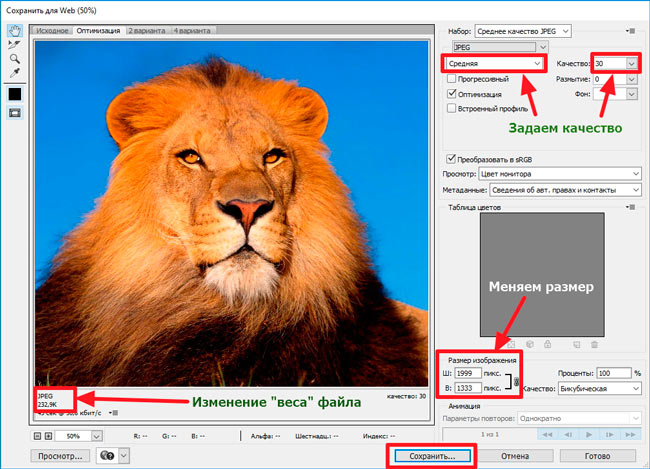
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию - jpeg) и указать качество от 0 до 100, используя "бегунок". Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты - неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой "лев". Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата "png".
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256). Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
- Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент "Сохранить для Web" находится по пути "Файл" - "Экспортировать".
Обратите внимание, что выше расположен пункт "Экспортировать как...", клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.





















супер помогло!
Общеизвестно,что потеря резкоти при уменьшении происходит из-за несовершенства фотошоповского алгоритма усреднения пикселей. ***А в версиях, начиная с CS3, удалён алгоритм *****
Потеря резкости при уменьшении происходит из-за несовершенства алгоритма усреднения пикселей.
чтобы не подгонять вес под качество, а подгонять качество под вес (например, для галереи) нужно делать так - в окне Save for WEB нажать на клавишу в виде двух стрелочек вправо (над ячейкой Quality и словом Optimized), в выпавшем меню ткнуть в Optimize to file size, ввести желаемый размер и нажать ОК. ФШ сам определит максимальное качество для данного файла при заданном размере.
Круто, а я всегда ставил изображения так как сфоткал или нашел в инете, а тут их еще сжимать можно, фантастика
Cпасибо! Попробуем,а то в телефоне некоторые на дисплей не загружаються.
есть простая хитрость:
пересчитываешь изображение на в два раза большее разрешение - желательно не в фотошопе а в спец пргграммах типа PhotoZoom Pro
сжимаешь его жипегом максимально сильно
в итоге картинка будет смотреться не хуже а размер будет меньше в разы
С первых же слов статьи поняла, что эта статья как раз для меня , потому что я никогда не учитывала вес картинок, вообще не знала и не думала об этом, что вес на что-то влияет. А вот теперь уже увидела предложения хостинга о повышении тарифа — явно картинки занимают много пространства. Нужно срочно исправлять положение.
спасибо за статью и за комменты
раньше уменьшала фотки с помощью офисовского редактора
Показала начальнице, как сжать изображение.
Она была в восторге, что нашла решение, но вот нарисовалась проблемка - при сжатии фоток для сообщений электронной почты (о да вес уменьшается значительно) - при увеличении фоток теряется чёткость, резкость и читаемость изображений - буду теперь пробовать разные варианты сжатия.
Ещё раз спасибо
Вот это круто! Получилось! Большое спасибо! А я еще интересные сервисы для изображений на сайте https://life-v.ru/ нашел
статья очень помогла, но може кто-то не имеет возможности скачивать программы уменьшить фото нужно, тогда можно использовать Pixlr
Доходчиво и внятно)) спасибо за урок, сейчас правда работаю в основном в онлайн программе photoshop-online, но все равно этот фотошоп ничем не уступит профессиональным)!
Огромное спасибо за статью! Фотографии ужимаются в десятки раз! Это просто чудо!
Сергей Петров, Спасибо! Вы правы, пора обновляться)
Евгений Верещака, дело в версии. У меня CC 2015.5. У Вас, видимо, ниже, поэтому меню не содержит такой опции.
Сергей Петров, А подскажите, где конкретно находятся настройки экспорта? Я у себя не нашел. Использую Photoshop CC
Перед публикацией изображений на своем сайте (а все изображения у меня уникальные) я всегда их "сжимаю". И всегда пользуюсь для этого именно программой Photoshop.
Причина проста: этот сервис обеспечивает, на мой взгляд. максимальное "сжатие" среди всех других известных мне программ. Причем, он "сжимает" изображения без заметной потери качества.
Я тоже раньше пользовался опцией "Сохранить для Web". Теперь, в новой версии, есть опция "Экспортировать" - "Настройки экспорта", обеспечивающая более тонкие настройки "сжатия" изображения.