Список готовых виджетов для Дискорд-сервера, как ставить и пользоваться

Виджет для мессенджера «Дискорд» – скрипт, добавляющий на веб-страницу сайта, интернет-магазина или тематического ресурса панель, отображающую информацию о сервере, открывающую доступ к чату и функциям базового взаимодействия с посетителями. Заметно облегчает жизнь некоторым посетителям, нуждающимся в проверке активности или общения в чате без загрузки программного обеспечения. Аккаунт в мессенджере все равно понадобится.
СОДЕРЖАНИЕ СТАТЬИ:
Что такое виджет для Discord
Виджет – заранее подготовленный или вручную сгенерированный JavaScript-код, привязанный к серверу Дискорд по ID (идентификатору, выдаваемому в «Настройках» Discord), и добавленный в структуру веб-страницы через шаблон сайта, HTML-редактор.
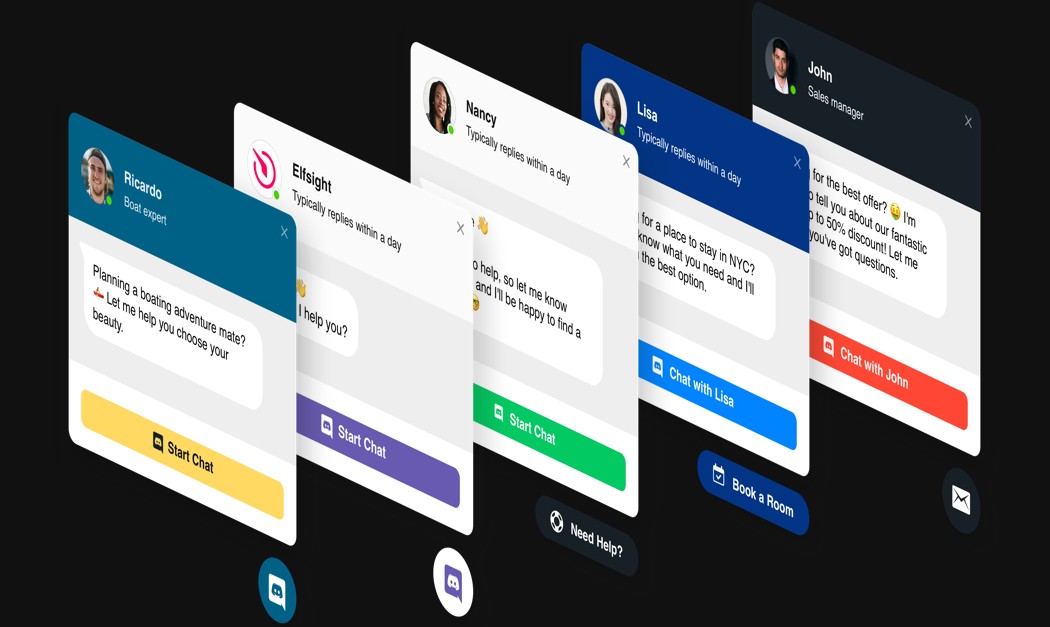
Визуально напоминает стандартную панель для общения с поддержкой, располагающуюся в правой нижней части сайта, но с иным содержимым: вместо бота с заготовленными вопросами появляется миниатюрный чат мессенджера.
Для чего нужен
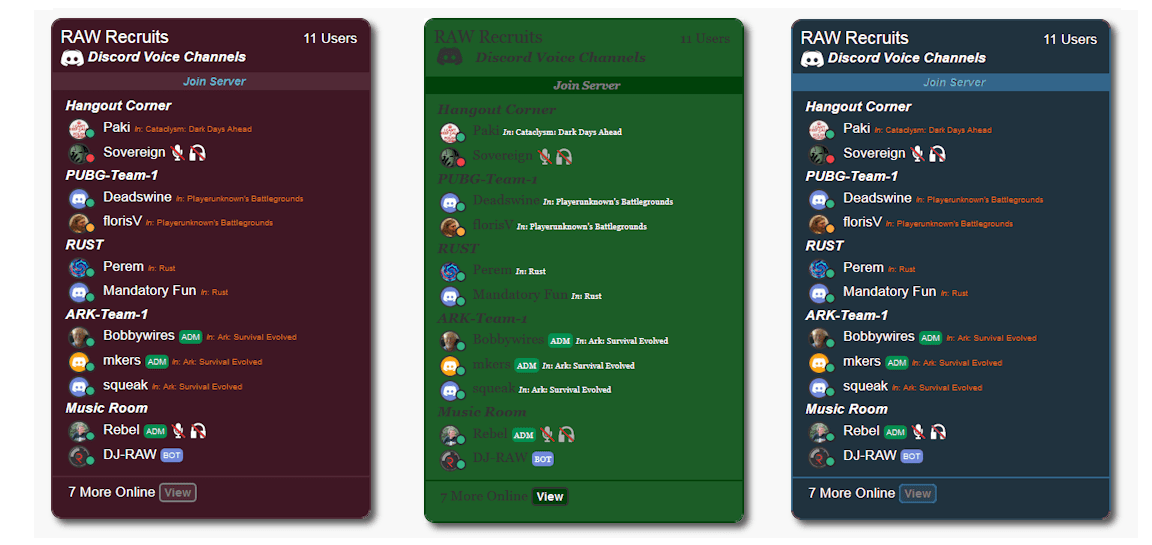
Виджет сервера в Discord отображает информацию о пользователях, находящихся в сети, разрешает общаться напрямую и без запуска мессенджера – через специальный клиент на ПК или мобильных платформах. Дополнительно, в зависимости от выбранного шаблона, предусмотрены функции базовой модерации чата: появится шанс следить за нарушителями порядка, не отрываясь от дел.
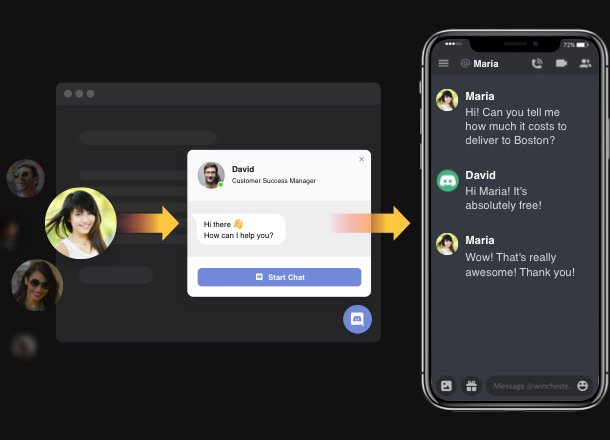
Применяются виджеты и в альтернативных сценариях, связанных преимущественно с бизнесом: многие владельцы вебсайтов добавляют скрипт Discord для общения с клиентами и проведения онлайн-консультаций. Идея не нова, да и вполне реализуема через сторонние расширения, но в некоторых сценариях именно «киберспортивный мессенджер» облегчает связь с потенциальными и более продвинутыми клиентами.
Список готовых решений
Хотя мессенджер и разрешает подготовить виджет в полуавтоматическом режиме (но по заранее составленному шаблону), намного выгоднее воспользоваться предложениями конкурентов:
- DiscrodIntegrator/ru. Небезызвестный скрипт с глобальной настройкой оформления, возможностью выводить статистику, панель для общения и статус пользователей. Предусмотрен вариант с корректировкой текста приветствия.
- ElfSight. Вариант для бизнесменов и владельцев интернет-магазинов: предлагает посетителям сайта задавать вопросы и проводить консультации в режиме онлайн.
- Discord Server Widget. Отображает статистику сервера, приглашает к общению, разрешает размещать ссылки-приглашения для вступления в сообщество. Как и конкуренты, гибко настраивается и выглядит, по меньшей мере, стильно.
Как ставить и пользоваться
Подготовка виджета начинается с перехода к «Настройкам» в Discord: предстоит разобраться с параметрами сообщества, вызываемыми после клика правой кнопкой мыши по иконке текущего сервера.
После загрузки раздела сверху появится переключатель активности виджета, чуть ниже – возможность выбора канала для приглашений, а затем – ID сервера и ссылка с подготовленным виджетом.
С технической точки зрения предлагаемых Discord параметров уже достаточно для интеграции виджета в веб-страницу сайта: достаточно скопировать информацию, начинающуюся с «<iframe src», и перенести в HTML-редактор или в CMS, а уже после отредактировать код.
Процедура займет не более пары минут, и разбираться с дополнительными действиями едва ли придется: мессенджер автоматически займет место в правой нижней части интерфейса, отобразит информацию о сервере, предложит посетителям сайта авторизоваться и приступить к общению.
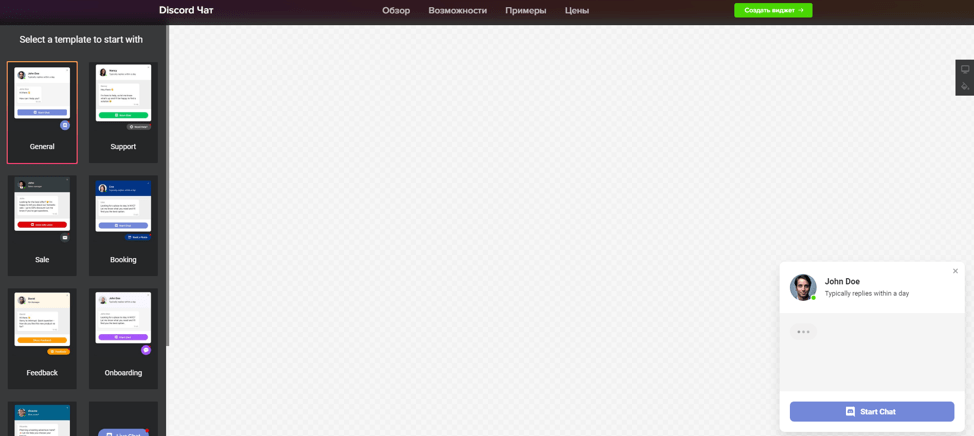
Если заготовленного виджета недостаточно для общения на сайте, то предстоит воспользоваться конструкторами или инструментами, описанными выше. Подходящий вариант – ElfSight: на сайте предусмотрена целая коллекция заранее подготовленных шаблонов, доступных для поверхностного и глубокого редактирования. Появится шанс поменять цвет кнопок, ширину и высоту вызываемого скрипта, а заодно иконку и прочие детали, сразу же бросающиеся в глаза.
Вне зависимости от выбранного оформления и добавленных настроек дальнейшие действия те же: система выдаст код, который достаточно интегрировать в веб-страницу и сохранить добавленные изменения.
Возможные проблемы
При возникновении неполадок рекомендуется повторить каждый из шагов инструкции заново, начиная с перехода к «Настройкам» и поиска идентификатора, и заканчивая загрузкой подходящего шаблона. Если проблемы повторяются, то решением станет не перезапуск Discord, а попытка новой интеграции подготовленного кода в веб-страницу.
Рекомендуется поэкспериментировать и с расположением заготовленного скрипта: предусмотрен вариант с добавлением в тег <head> или в нижнюю часть <body>.